Jest 16.0: Turbocharged CLI & Community Update
It's been one month since the last major release and we've made significant improvements to Jest since. In this major release we are updating the snapshot format we are using which will likely require snapshots to be updated when upgrading Jest. We don't make these changes lightly and don't expect this to happen often but we think it is necessary to improve the format from time to time.
Upgraded CLI #

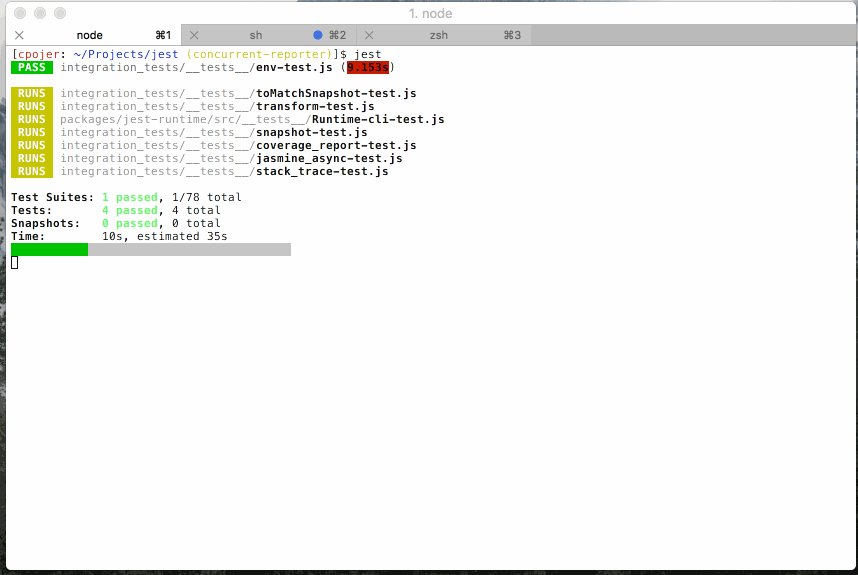
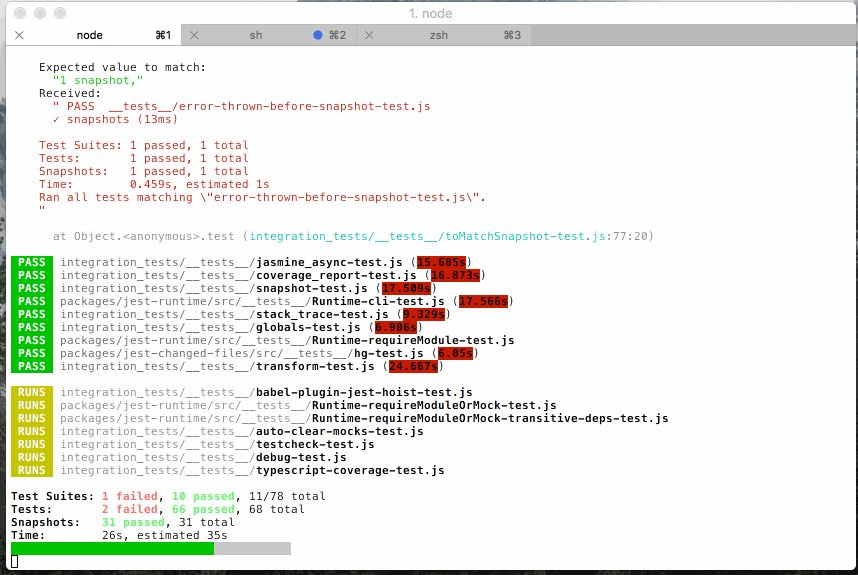
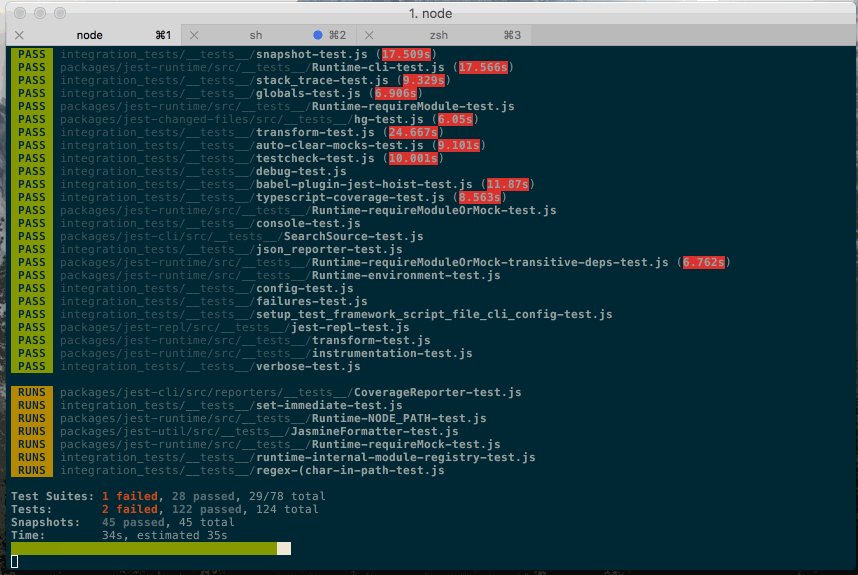
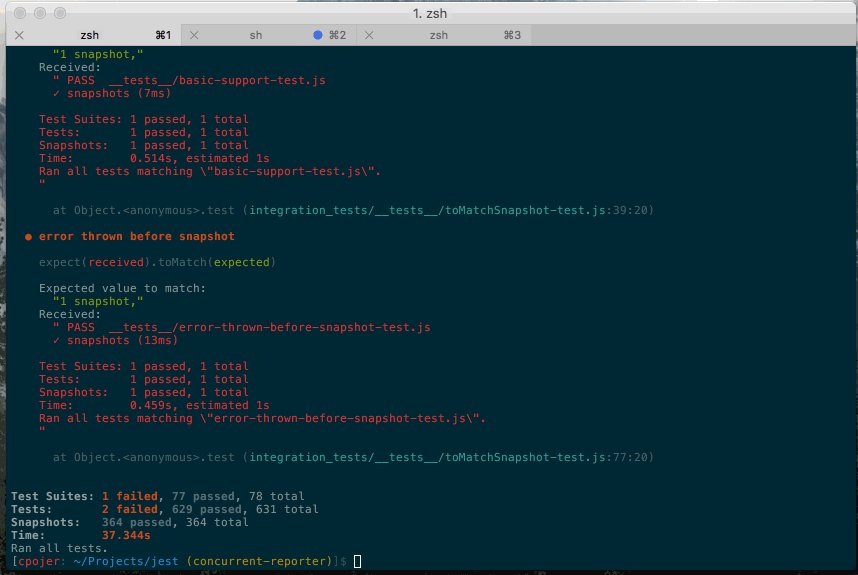
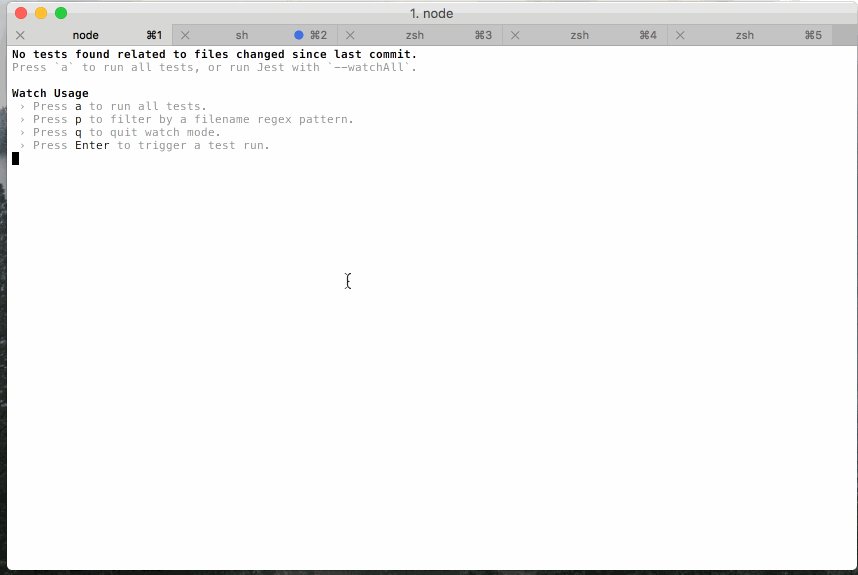
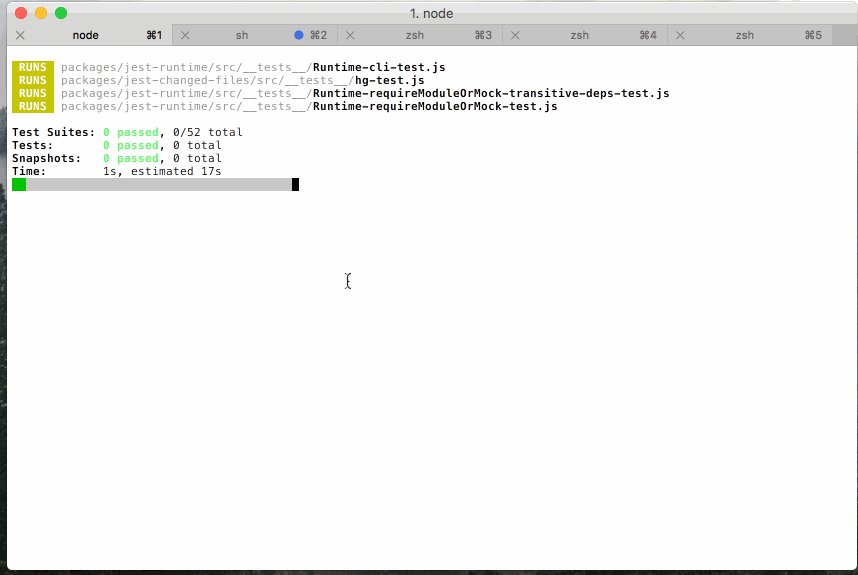
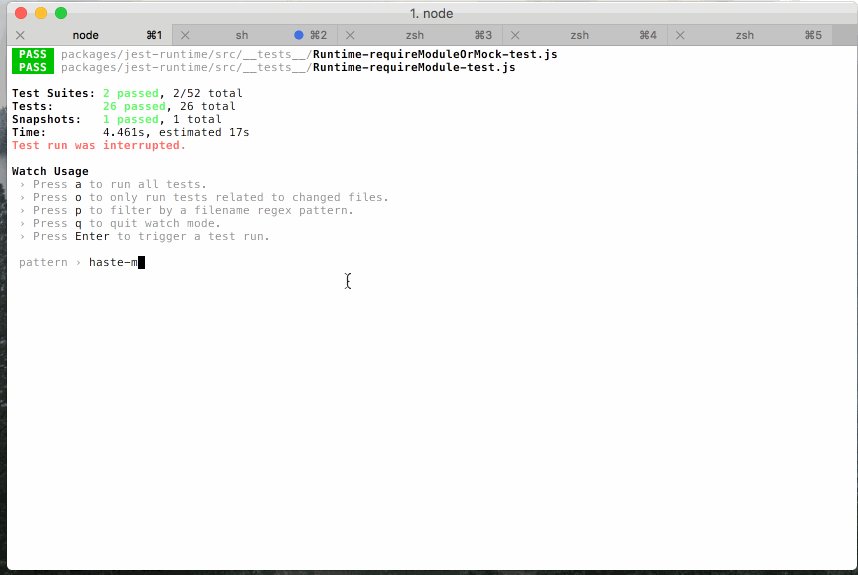
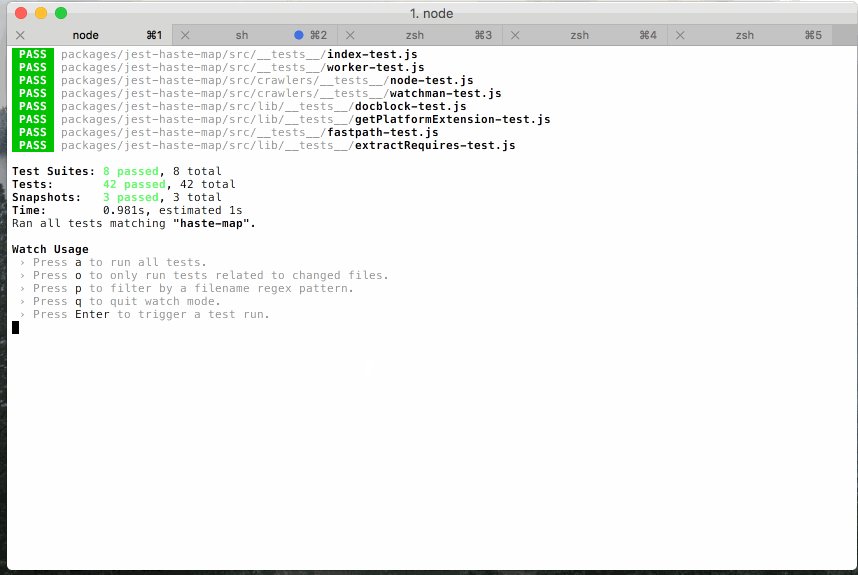
Jest 16 features a new reporter interface that shows running tests as well as a live summary and a progress bar based on the estimated test runtime from previous test runs. We also improved the CLI output to work better with different color schemes. If there were test failures in a previous run, Jest will now always run those tests first to give useful signal to users as quickly as possible.
We also added a lot of new features which you may find useful:
- New CLI flags were added: A
--testNamePattern=patternor-t <pattern>option was added to filter tests from the command line much likeit.onlyorfitdoes in tests. - Previously failed tests now always run first.
jest <pattern>is now case-insensitive to make it easier to filter test files.- A test run in watch mode can now be interrupted. During a test run, simply press any of the keys used for input during watch mode (
a,o,p,qorenter) to abort a test run and start a new one. - The
--bailflag now also works in watch mode. Together with running failed tests first, Jest's watch mode will now feel turbocharged! - Jest now automatically considers files and tests with the
jsxextension. - Jest warns about duplicate manual mock files and we improved automatically created mocks for ES modules compiled with babel.
- A
jest.clearAllMocksfunction was added to clear all mocks in between tests. - We improved module resolution when
moduleNameMapperis used. - Finally, a
--findRelatedTests <fileA> <fileB>cli option was added to run tests related to the specified files. This is especially helpful as a pre-commit hook if you'd like to run tests only on a specified set of files that have tests associated with them.
This is what Jest looks like when a test run is interrupted in watch mode:

Snapshot Updates #
Jest's snapshot implementation was completely rewritten. The new version of the jest-snapshot package is now structured in a way that allows for easier integration into other test runners and enables more cool integrations like with React Storybook. Jest doesn't mark snapshots as obsolete in a file with skipped or failing tests. We also made a number of changes to the snapshot format:
- Objects and Arrays are now printed with a trailing comma to minimize future changes to snapshots.
- We removed function names from snapshots. They were causing issues with different versions of Node, with code coverage instrumentation and we generally felt like it wasn't useful signal to show to the user that the name of a function has changed.
- Snapshots are now sorted using natural sort order within a file.
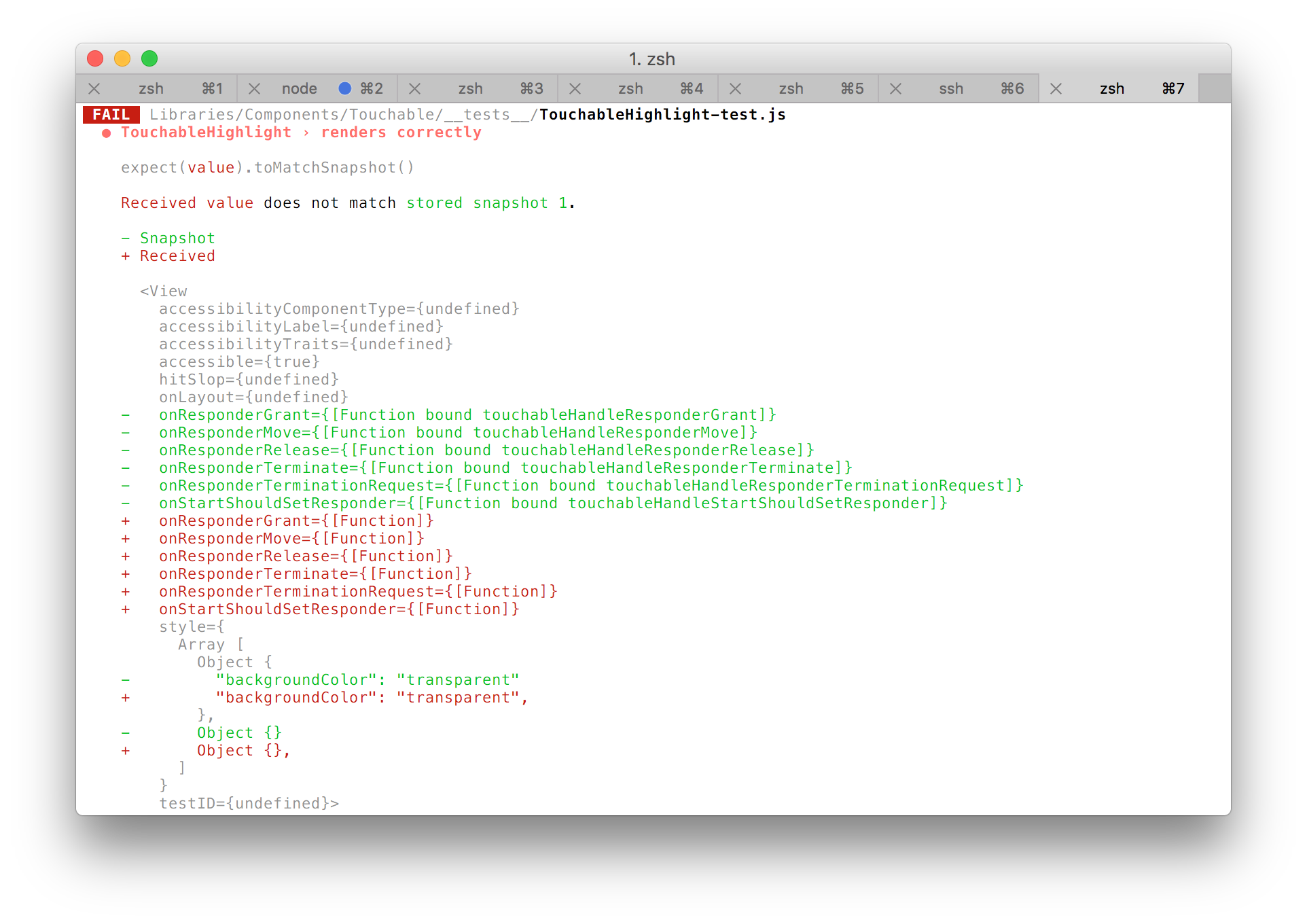
When upgrading to Jest 16, the diff might look similar to this one:

Test Library Updates #
We finished the migration of Jasmine assertions to the new Jest matchers. We added three new matchers: toBeInstanceOf, toContainEqual and toThrowErrorMatchingSnapshot . We have more readable failure messages for the spy/mock matchers toHaveBeenLastCalledWith, toHaveBeenCalledWith, lastCalledWith and toBeCalledWith. Now that we have rewritten all assertions and separated them into their own package, we'll be working on making them standalone so they can be integrated into any test framework if you'd like to use them outside of Jest.
We also added a bunch of aliases that were requested by the community. To make Jest focus on a single test you can now use either it.only or test.only or keep using fit; For skipping a test, it.skip or test.skip are now available alongside of xit; finally to define a test as concurrent you can use test.concurrent which is useful in case your test accesses network resources or databases.
Finally, if you'd like to overwrite the expect global with a different assertion library like chai, this can now be done using the setupTestFrameworkScriptFile configuration option.
Community Update #
Over the last month lots of articles were written about Jest's snapshot testing feature, how to migrate to Jest and how to get started writing tests. I also did a few live videos to explain how Jest and snapshot testing works:
A number of people wrote articles about snapshot testing. The most opinionated article that resonated with the Jest team was “Testing with Jest Snapshots: First Impressions”. Ben makes three great points in his blog post:
- Snapshot tests are a complement for conventional tests not a replacement.
- Snapshot tests are more useful with a healthy code review process.
- Snapshot tests work well with auto-mocking.
We highly recommend reading the entire blog post. Ben did a fantastic job explaining the reasons why we built snapshot testing. It's important to point out that we didn't introduce snapshot testing to replace all other forms of testing but rather as a way to enable engineers to write tests for code that they otherwise wouldn't write tests for. It works well for things like React components, CLI output, error messages and many others but it doesn't solve all problems. Jest's goal is to provide many different ways to write effective tests without sacrificing performance or the project's maintainability.
Other highlights about snapshot testing:
- A React Native testing series: Part 1: Jest – Snapshot come into play and Part 2: Jest – Redux Snapshots for your Actions and Reducers.
- How we landed on Jest snapshot testing for JavaScript.
- Picture This: Snapshot Testing.
- Snapshot testing with React Storybook.
- Testing React and Redux Applications.
- If you are using the popular enzyme testing utility, there is now a project enzyme-to-json which makes it possible to use Jest's snapshot testing feature together with enzyme.
Redux itself now uses Jest and Max Stoiber wrote a tutorial on how to test code written with redux. There is also a great guide on how to write tests for MobX. If you are using create-react-app, Jest is now included by default. Kent C. Dodds created a ton of videos on egghead.io that will help you get started with Jest.
If you are using other test runners, Kenneth Skovhus built an awesome jest-codemods library that will automate the conversion for you. Codemods are awesome: they'll allow you to quickly evaluate whether Jest will work for you. Give it a try!
The full changelog can be found on GitHub. Jest 16 was a true JavaScript community effort and the project now has more than 220 contributors. We thank each and every one of you for your help to make this project great.

